

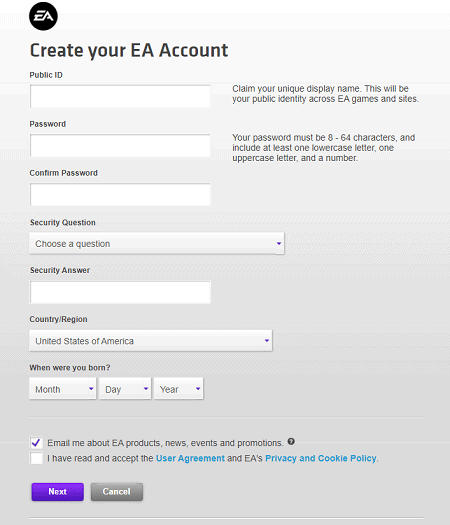
Select Two-step Login from the left-side menu.

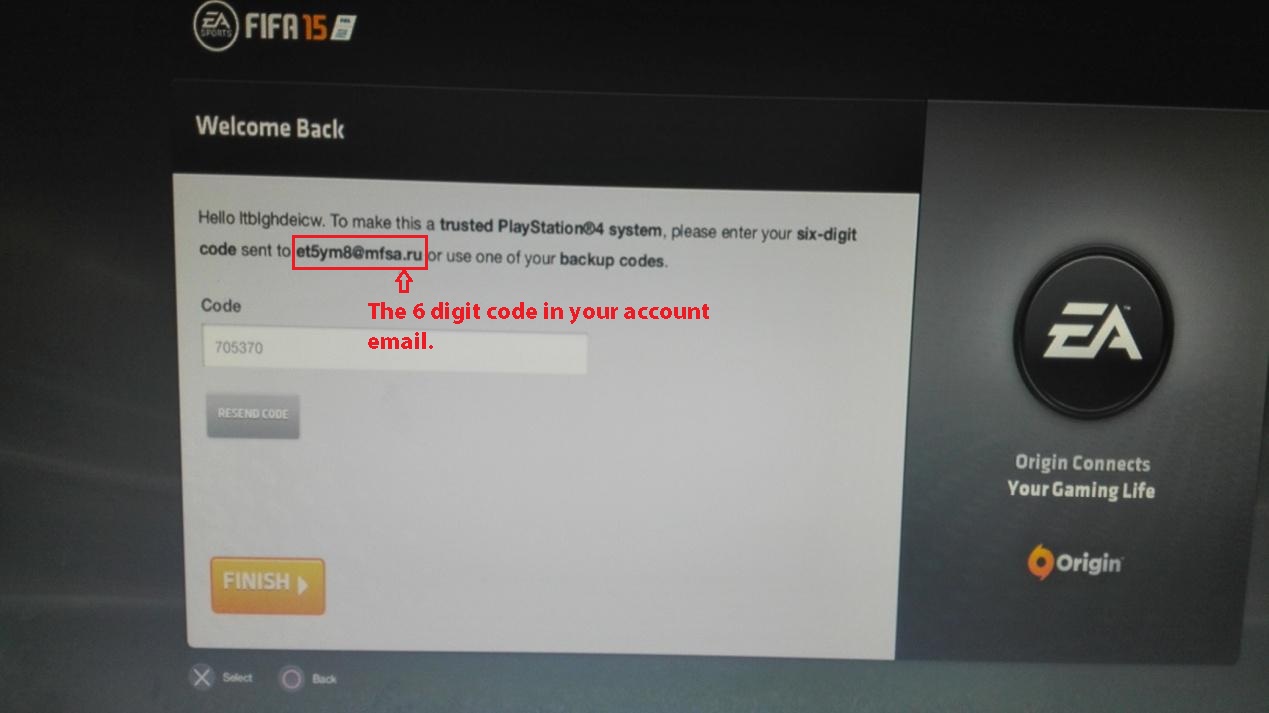
FIFA WEB APP ENTER THE 6 DIGET CODE
Get your Recovery Code from the Two-step Login screen immediately after enabling any method. You can also use a percentage from -100% to 100%.Losing access to your authenticator app can permanently lock you out of your Vault, unless you write down and keep your Two-step Login Recovery Code in a safe place or have an alternate Two-step Login method enabled and available. 1 fully darkens a color to black, 0 doesn't affect the color, and 1 fully brightens a color to white. A color value such as Color.Red or the output from ColorValue or RGBA. You can also use a percentage, 0% to 100%. Alpha component, which ranges from 0 (fully transparent) to 1 (fully opaque). Color-component values, which range from 0 (no saturation) to 255 (full saturation). Hex values can take the form of either # rrggbb or # rrggbbaa. You can specify either a name, such as OliveDrab, or a hex value, such as #6b8e23 or #7fffd420. A Cascading Style Sheet (CSS) color definition. The list of possible enumeration values appears at the end of this topic. A Cascading Style Sheet (CSS) color name. If you specify a Color enumeration value or you build a ColorValue formula with a color name or a 6-digit hexadecimal value, the alpha setting is 100%, which is fully opaque.

For example, this diagram shows how the three primary colors mix with an alpha setting of 50%: As a result, colors will blend through the layers. In a canvas app, you can layer controls in front of one another and specify the transparency of a control to any controls that are behind it. The amount of fade varies from -1 (which fully darkens a color to black) to 0 (which doesn't affect the color) to 1 (which fully brightens a color to white). The ColorFade function returns a brighter or darker version of a color. An alpha channel varies from 0 or 0% (which is fully transparent and invisible) to 1 or 100% (which is fully opaque and completely blocks out any layers behind a control). The function also includes an alpha channel for mixing colors of controls that are layered in front of one another. The RGBA function returns a color based on red, green, and blue components. The alpha channel is represented by aa: 00 represents fully transparent, and ff represents fully opaque. The string is in the format "# rrggbbaa" where rr, gg, and bb are identical to the 6-digit form.


 0 kommentar(er)
0 kommentar(er)
